Sau khi đã tạo một blog wordpress rồi, chắc nhẳn nhiều bạn đang tìm hiểu sâu hơn, và đến bước tạo child theme wordpress ? Vậy ở bài viết này Blog Dautummo sẽ hướng dẫn chi tiết cách tạo child theme cho wordpress mới nhất. Mời các bạn cùng đọc bài viết hoặc xem video dưới đây nhé.
Cập nhật: Hiện nay có khá nhiều nhà cung cấp wordpress theme đã tích hợp sẵn child theme trong theme của họ, tức là khi bạn mua theme của họ và cài đặt thì sẽ có phần cài đặt child theme luôn, chứ không cần phải cài đặt, tạo khó khăn như trước nữa.
Cụ thể như nhà cung cấp theme nổi tiếng Themeforest chẳng hạn, hiện tại mình cũng đang sử dụng theme Newspaper ở đây rất tốt, bạn có thể tham khảo.
Child theme wordpress là gì?
Hiểu một cách đơn giản child theme wordpress là một giao diện con của theme, nó kế thừa tất cả các đặc điểm của theme mẹ.
Việc tạo child theme cho wordpress giúp chủ website có thể tùy biến lại cấu trúc, giao diện (thêm sửa xóa html, tùy chỉnh màu sắc, font chữ trong css, hay các hàm php, javascript..) mà không cần phải đụng đến theme gốc. Mọi thao tác tùy biến đều ở child theme.
Vậy tại sao phải tạo child theme wordpress để làm gì?
Điều này rất cần thiết đối với các bạn đang sử dụng theme trả phí (như mình đang dùng của Mythemeshop chẳng hạn), theo định kỳ 1 khoảng thời gian nhà cung cấp theme sẽ yêu cầu bạn update theme, sau khi các bạn cập nhật theme xong thì các tùy biến cũ trước đó các bạn làm sẽ bị mất hết.
Việc này gây rất khó chịu và bực bội đối với những bạn chưa biết về child theme vì lại phải đi tùy chỉnh lại từ đầu rất mất công.
Đừng lo! Vì child theme của wordpress mà mình đang hướng dẫn cách tạo ở dưới đây sẽ giúp các bạn giải quyết êm đẹp vấn đề này. Bởi khi bạn tạo child theme xong, mọi thao tác tùy biến giao diện sẽ vẫn lưu lại ở đó ngay cả khi bạn update theme thì vẫn không sao.
Cấu trúc và cách hoạt động của child theme wordpress
Child theme wordpress gồm 2 file chính, đó là file style.css và file functions.php (đây là 2 file bạn sẽ tùy biến nhiều nhất). Ngoài ra khi bạn muốn tùy biến file nào thì chỉ cần copy file đó từ theme mẹ sang child theme rồi chỉnh sửa.
Cách hoạt động của wordpress khi có child theme: wordpress sẽ thực thi ưu tiên các thành phần ở child theme trước sau đó mới đến theme mẹ. Tức là nó sẽ thực thi file style.css ở child theme trước sau đó mới đến file style.css ở theme mẹ, các file nào ở child theme mà chưa có nó sẽ thực thi file ở bên mục theme mẹ.
Lưu ý quan trọng! Riêng file functions.php bạn phải tạo mới ở child theme, không nên copy cả file từ bên mục theme mẹ sang, vì cách hoạt động của file này sẽ là thực thi song song cả 2 file functions cùng lúc.
Bạn chỉ nên tạo 1 file functions.php trống ở child theme và viết thêm các hàm tùy chỉnh ở trong đó (xem kỹ phần hướng dẫn phía dưới, tránh lỗi không đáng có)
Hướng dẫn chi tiết cách tạo child theme cho wordpress
Bạn có thể xem video hướng dẫn tạo child theme của mình hoặc nếu không thích thì xem hướng dẫn bằng hình ảnh ở phía dưới nhé.
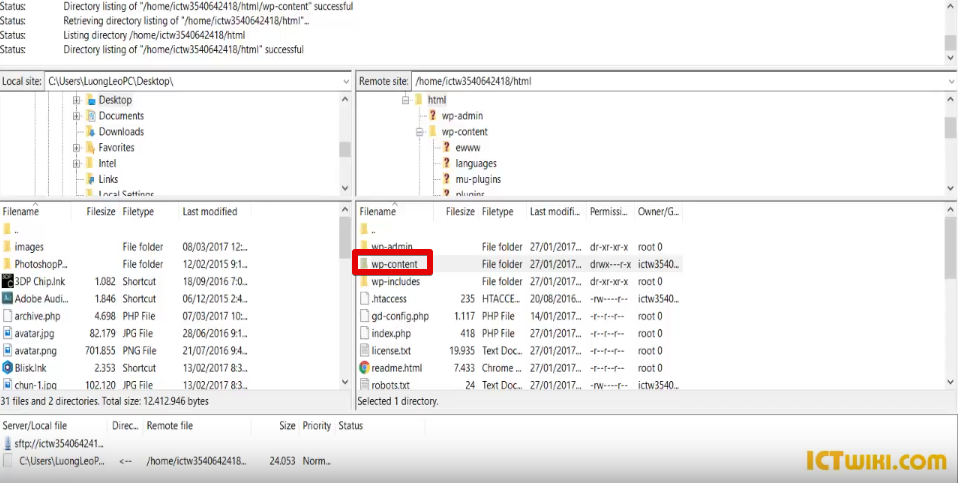
Đầu tiên hay truy cập vào nơi lưu trữ wordpress của bạn bằng cách đăng nhập qua FTP client
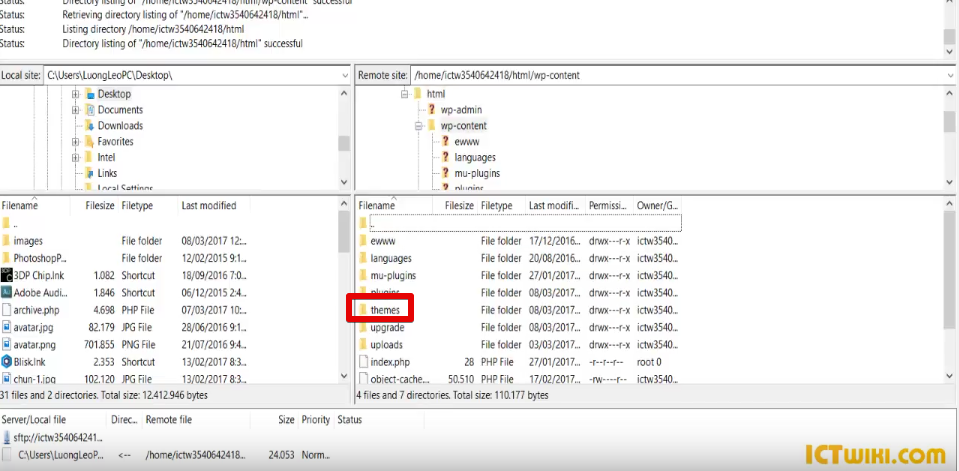
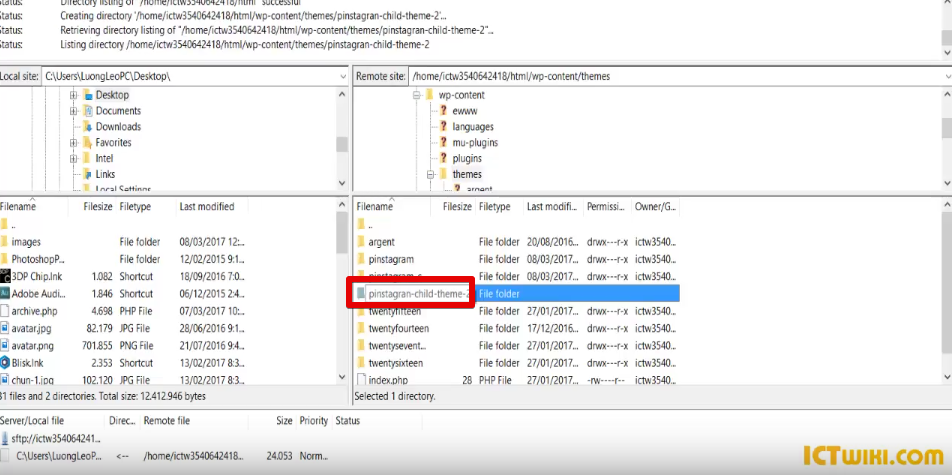
Bước 1: vào wp-content/themes -> tạo thêm 1 thư mục mới có tên bất kỳ, nhưng để cho dễ nhận biết bạn nên đặt tên theme mẹ gắn với chữ – child ở cuối như hình sau:



Bước 2: tạo file style.css giống như phía dưới
/*
Theme Name: pinstagram Child Theme
Theme URI: http: //Dautummo.com
Description: Day la child theme cua pinstagram
Author: Luongnd
Author URI: https://Dautummo.com
Template: pinstagram
Version: 0.1
*/
@import url(“../pinstagram/style.css”);
Tại đây bạn có thể chỉnh sửa lại các thông như Name, author của bạn, tuy nhiên phần mình để màu đỏ kia phải là tên của theme mẹ của website bạn, nếu không để như thế sẽ bị lỗi.
Mục đích của @import url(“../pinstagram/style.css”); nhằm giúp thực thi file style.css từ theme gốc, nếu bạn muốn tùy chỉnh thêm gì thì chỉnh sửa ở dưới dòng này, vd: tôi chỉnh màu của body thành màu đỏ như sau:
/*
Theme Name: pinstagram Child Theme
Theme URI: http: //Dautummo.com
Description: Day la child theme cua pinstagram
Author: Luongnd
Author URI: https://Dautummo.com
Template: pinstagram
Version: 0.1
*/
@import url(“../pinstagram/style.css”);
.body{background:red}
Đến đây là bạn đã tạo xong 1 child theme cho wordpress rồi, việc còn lại là chỉ cần vào Appearance -> Themes và kích hoạt child theme lên thôi.
Tuy nhiên nếu bạn muốn tùy biến thêm ở file functions thì bạn cần phải tạo 1 file có tên functions.php ở child theme tương tự như tạo file css với nội dung như sau:
<?php
Ở đây là nơi bạn viết thêm các hàm php tùy biến
?>
Nếu đã tùy chỉnh xong thì hãy vào Appearance -> Themes -> active child theme và nhận thành quả thôi, từ nay bạn sẽ không còn lo bị mất hết tùy chỉnh mỗi khi cập nhật theme nữa rồi.
Vậy là Dautummo.com đã hướng dẫn xong cách tạo child theme cho wordpress, nếu các bạn thực hành bị vướng mắc hay lỗi gì thì hãy comment để nhận được sự hỗ trợ từ mình và mọi người nhé, chúc các bạn thành công!