Chào tất cả các bạn, chắc hẳn nhiều bạn sau khi xem ở một số blog như Canhme hay Kiemtiencenter thì thấy tại logo họ đang có hiệu ứng Animation đổ bóng trắng lướt xẹt qua logo rất bắt mắt và muốn làm theo đúng không? 😀
Như mình cũng vậy, sau khi tạo blog wordpress này xong và muốn tối ưu, tùy chỉnh giao diện cho bắt mắt và độc đáo hơn nên cũng tham khảo các pro blogger đi trước.
Vậy ở bài viết này Blog DauTuMMO.Com sẽ hướng dẫn các bạn theo 2 cách bằng css3 nhé:
1. Cách 1: tạo hiệu ứng đổ bóng lướt ngang giống Kiemtiencenter.com
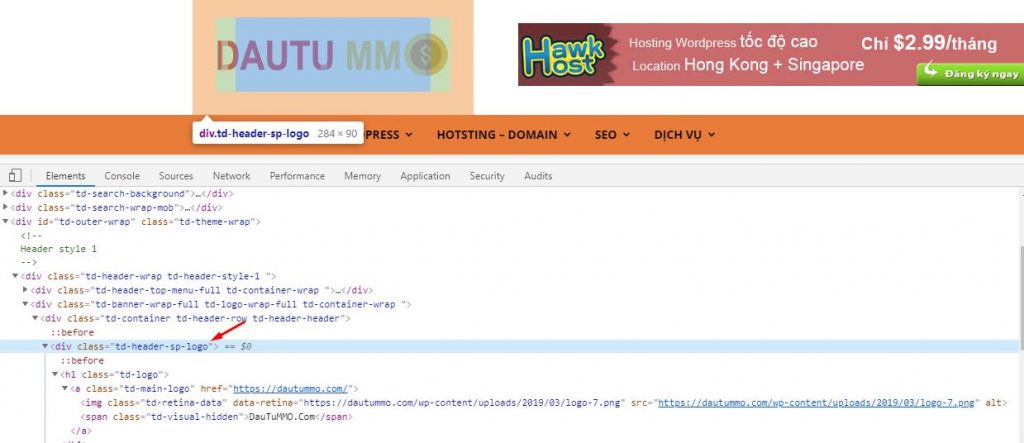
Bước 1: Xác định xem class của logo bạn là gì bằng cách kiểm tra phần tử

VD ở theme mình đang sử dụng thì là class td-header-sp-logo
Lưu ý *: là cái class mà nó bao cái logo của bạn nhé, chứ không phải thẻ a hay thẻ img.
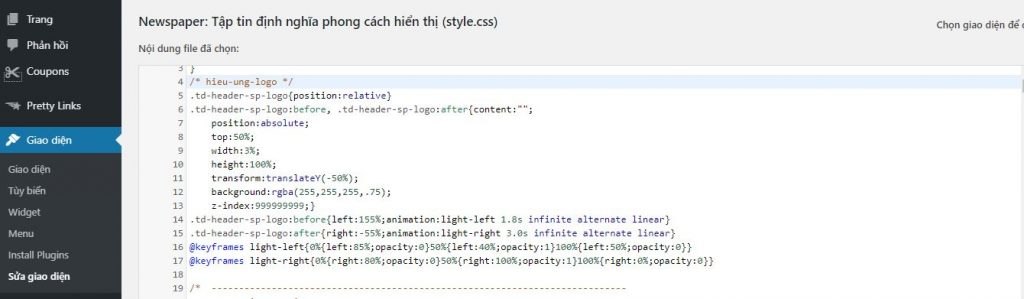
Bước 2: vào phần giao diện/sửa giao diện của wordpress và dán đoạn css sau vào
.td-header-sp-logo {
position:relative
}
.td-header-sp-logo:before, .td-header-sp-logo:after {
content:"";
position:absolute;
top:50%;
width:10px;
height:100%;
transform:translateY(-50%);
background-color:rgba(255,255,255,.75);
z-index:999999999;
}
.td-header-sp-logo:before{left:-5%;animation:light-left 2.5s infinite alternate linear}
.td-header-sp-logor{right:-5%;animation:light-right 2.5s infinite alternate linear}
@keyframes light-left{0%{left:-5%;opacity:0}50%{left:50%;opacity:1}100%{left:105%;opacity:0}}
@keyframes light-right{0%{right:-5%;opacity:0}50%{right:50%;opacity:1}100%{right:105%;opacity:0}}Ảnh minh họa cho bạn nào chưa hiểu

Lưu ý: thay class td-header-sp-logo ở phần css kia bằng class bạn đã tìm ở website bạn như bước 1.
2. Cách 2: tạo hiệu ứng đổ bóng lướt chéo qua logo giống Canhme.com
Bước 1: tìm phần class bao logo giống ở cách 1 trên
Bước 2: dán đoạn code này vào phần chỉnh sửa giao diện (ở file style.css) trong wordpress
.td-header-sp-logo:before {
content: "";
position: absolute;
width: 300px;
height: 25px;
background-color: rgba(255, 255, 255, 0.5);
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
-webkit-animation: searchLights 1.5s ease-out 1s infinite;
-o-animation: searchLights 1.5s ease-out 1s infinite;
animation: searchLights 1.5s ease-out 1s infinite;
z-index:10;
}
/*! CSS keyframes */
@-webkit-keyframes searchLights{0%{left:-100px;top:0;}to{left:250px;top:0;}}
@-o-keyframes searchLights{0%{left:-100px;top:0;}to{left:250px;top:0;}}
@-moz-keyframes searchLights{0%{left:-100px;top:0;}to{left:250px;top:0;}}
@keyframes searchLights{0%{left:-100px;top:0;}to{left:250px;top:0;}}3. Cách thêm hiệu ứng vào phiên bản mobile
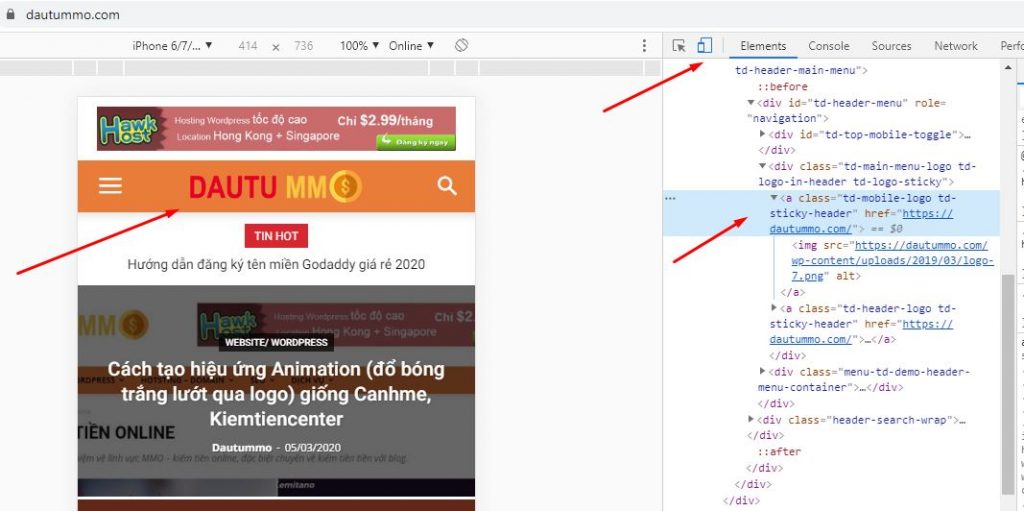
Bước 1: Để thêm hiệu ứng vào phiên bản mobile của website, thì bản giả lập giao diện mobile trên trình duyệt Chrome, sau đó tìm class tương tự ở bản pc nhé.
Lưu ý: Bấm f12 trên trình duyệt, xong bấm vào biểu tượng mobile kia để giả lập.

Bước 2: Thêm code giống bản PC cho class bản Mobile theo cách tương tự.
P/s: ở giao diện mình thêm thử thấy không ưng lắm, nên bỏ rồi 😀
4. Xem kết quả
Đến bước này có thể blog của bạn đã cập nhật hiệu ứng rồi, tuy nhiên một số trường hợp vẫn còn cache nên sẽ phải đợi một lúc sau hoặc bạn chủ động xóa cache website để cập nhật ngay nhé.
Vậy là có ngay hiệu ứng đẹp mắt, đổ bóng ngang logo rồi.
Các bạn thử xem ok không nhé, nếu gặp vướng mắc gì thì comment tại đây để mình hỗ trợ 😀
Một số bài viết có thể bạn quan tâm:
- Hướng dẫn cách seo wordpress toàn tập
- Review: nên mua hosting wordpress ở đâu tốt nhất?
- Tổng hợp mã giảm giá godaddy mới nhất










bạn ơi, còn logo khi mở giao diện mobile thì class nào nhỉ, mình cũng dùng theme giống bạn nhưng tìm ko biết cái nào
Hi bạn, ở bản mobile thì bản giả lập trình duyệt mobile rồi tìm class tương tự nhé.
thanks ad, à mà còn dòng chữ:”eat sleep mmo” chạy chạy như ở trang chủ của kiemtiencenter làm như thế nào bạn nhỉ?
phần chạy ngang bị lỗi code rồi; thừa chữ r
Anh có thể giúp em tìm cái id đó được không ạ , em tìm mãi mà vẫn không được ạ
Website : https://vanquangblog.com/
Em cảm ơn anh ạ